1 Настройка сайта
1.1 Общая настройка сайта
Настройка внешнего вида сайта, наполнение его контентом, а также обеспечение дополнительной функциональности осуществляются в панели управления.
a) В разделе «Настройки» на левой панели меню можно изменить:
- в разделе «Общие» – название сайта, e-mail администратора, формат даты и времени, язык сайта.
- в разделе «Чтение» – как и сколько показывать статей в ленте, видимость для поисковых систем
- в разделе «Обсуждение» – управлять комментариями, например, можно запретить публикацию комментариев («Настройки записей по умолчанию», пункт «Разрешить оставлять комментарии к новым записям»)
- в разделе «Медиафайлы» – размером и месторасположением скачанных файлов
- в разделе «Постоянные ссылки» – настройки постоянных ссылок рекомендуется установить как «Название записи»
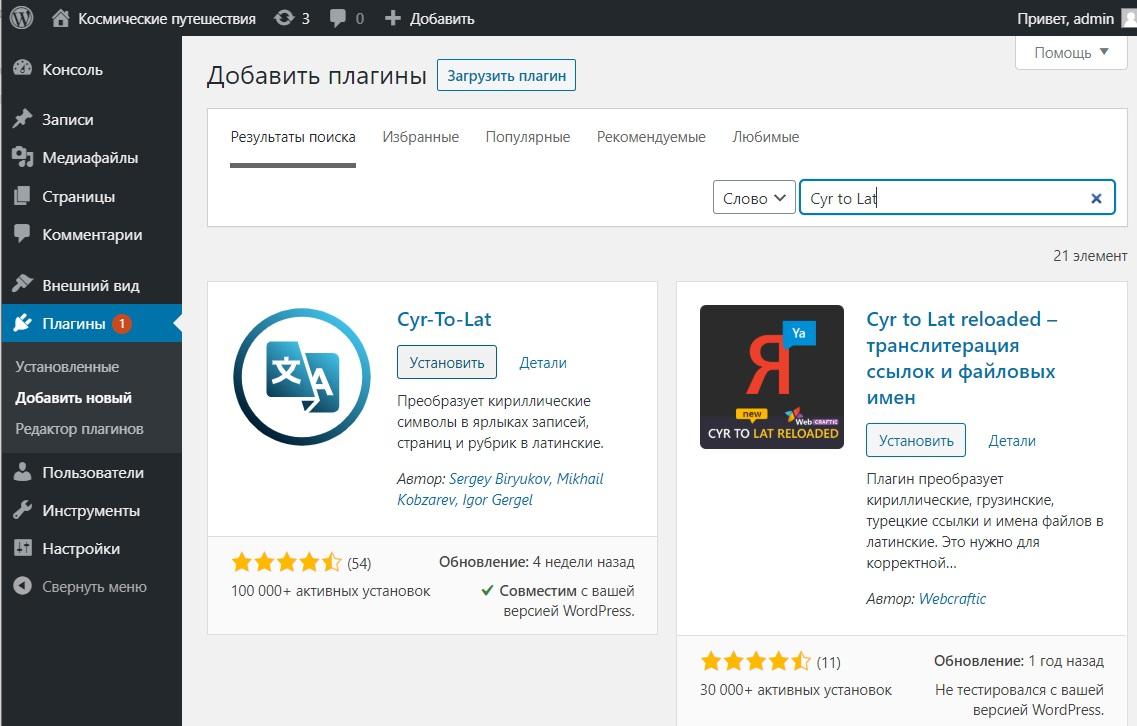
b) Рекомендуется установить плагин «Cyr-to-Lat» для отображения URL-адресов латиницей (пункт левого меню «Плагины», «Добавить новый», в окне ввода справа ввести название плагина, после выбора плагина нажать на кнопки «Установить» и «Архивировать»).
У этого плагина есть возможность также представить уже существующие ссылки на транслите, для этого нужно выбрать пункт меню «Настройки»-«Cyr-to-Lat» и нажать на кнопку «Конвертировать существующие ярлыки».
c) Далее целесообразно настроить главную страницу сайта.
- Для этого нужно выбрать пункт левого меню административной панели «Страницы» и удалить страницу, созданную по умолчанию.
- Далее нажать на кнопку «Добавить новую» (тьюториал по обучению работы с блоками можно пропустить).
- На открывшейся странице панели “Добавить страницу” нужно поле для заголовка статьи. В заголовок, например, можно написать:
«Космические путешествия» и нажать на кнопку «Опубликовать» дважды.
Страницу можно увидеть, нажав на кнопку «Предпросмотр» или выбрав ссылку
http://localhost/landing/kosmicheskie-puteshestviya/
из правого меню пункт «Постоянная ссылка» — «Просмотреть страницу» (откроется в новой вкладке).
1.2 Настройка внешнего вида сайта. Темы CMS WordPress
Тема (шаблон) WordPress – это набор файлов, который определяет внешний вид сайта.
WordPress предоставляет бесплатные темы, называемые по году выпуска (Twenty Twenty One, Twenty Twenty, Twenty Nineteen, Twenty Seventeen, Twenty Sixteen и т.д.).
В 2021 году по умолчанию установлена тема Twenty Twenty-One.
2 Особенности темы Twenty Twenty-One
Twenty Twenty-One — новая тема WordPress, которая существенно расширяет возможности создания и редактирования контента сайта. Создатели темы говорят о ней как о «чистом холсте для ваших идей». Удобное управление элементами визуального представления страниц и записей, множество новых блоков, возможность загрузки стартового контента сайта, дополнительные возможности настройки темы делают процесс создания сайта легким и эффективным.
2.1 Настройки темы Twenty Twenty-One. Стартовый контент
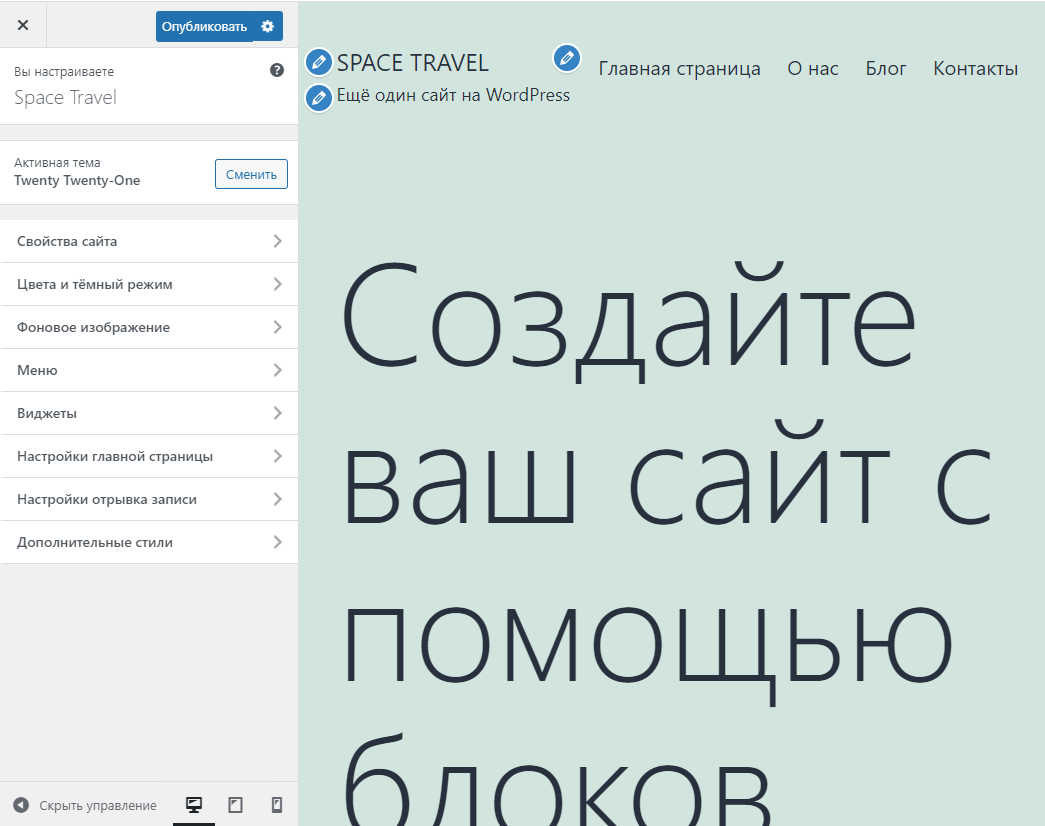
После того, как WordPress установлен, по умолчанию активна тема Twenty Twenty-One, и сайт имеет вид:
В этом случае присутствует только стандартный контент, характерный для тем по умолчанию WordPress: запись «Привет, мир!» и страница «Пример страницы». Базовый цвет — пастельно-зеленый.
Чтобы настроить тему, нужно нажать на ссылку верхнего меню «Настроить»:
или прейти по ссылке левого меню административной панели сайта «Внешний вид» -> «Настроить».
В результате будет осуществлен переход в настройки сайта.
При этом можно видеть появление стартового контента (дополнительных страниц и записей, а также пунктов меню). Если нажать кнопку «Опубликовать», то этот стартовый контент будет залит в базу данных и появится на сайте.
На закладке «Свойства сайта» можно задать название и краткое описание сайта, а также логотип и иконку сайта.
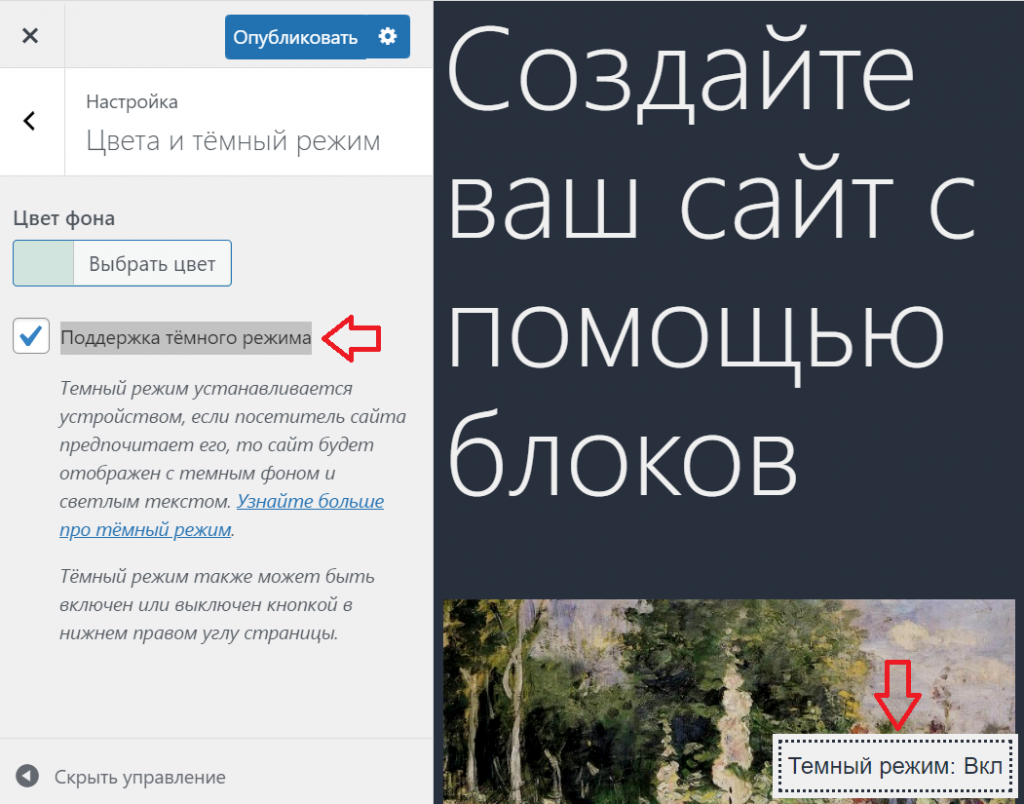
На закладке «Цвета и тёмный режим» можно установить цвет фона, причем тема автоматически выберет дополнительные цвета для типографики в зависимости от того, какой цвет фона вы выбрали, а также включить «Поддержку тёмного режима».
При этом появляется кнопка, позволяющая пользователю по желанию переключаться в темный режим и обратно.
Следующая вкладка дает возможность задать фоновое изображение.
На вкладке «Меню» можно создать (или изменить) меню сайта. Данная тема поддерживает две области для меню — «Основное меню» и «Дополнительное меню».
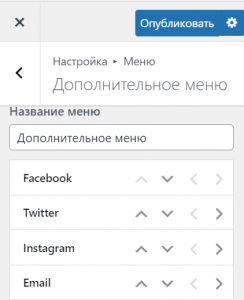
Дополнительное меню содержит по умолчанию социальные ссылки и почту,
С помощью стрелок можно перемещать ссылки вверх-вниз, можно добавлять новые.
Тема Twenty Twenty-One поддерживает иконки следующих социальных сетей:
- 500px
- Amazon
- Bandcamp
- Behance
- Codepen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Feed
- Flickr
- Foursquare
- GitHub
- GitLab
- Goodreads
- Kickstarter
- JSFiddle
- Last.fm
- Mastodon
- Medium
- Meetup
- Skype
- Snapchat
- SoundCloud
- Spotify
- Tumblr
- Twitch
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
Отображается дополнительное меню в подвале сайта:
Основное меню отображается в верхней части сайта, и выводит ссылки сгенерированного стартового контента.
Можно здесь же с помощью соответствующей кнопки создать новое меню, но оно может только заменить одно из двух существующих (области, в которых можно разместить меню, всего две).
В области виджетов можно добавить виджеты — функциональные элементы, которые можно добавить в определенную область сайта.
Например, виджет «Поиск»:
Настроить вид такого виджета можно непосредственно в настройках темы. В данной теме область для размещения виджетов находится в подвале.
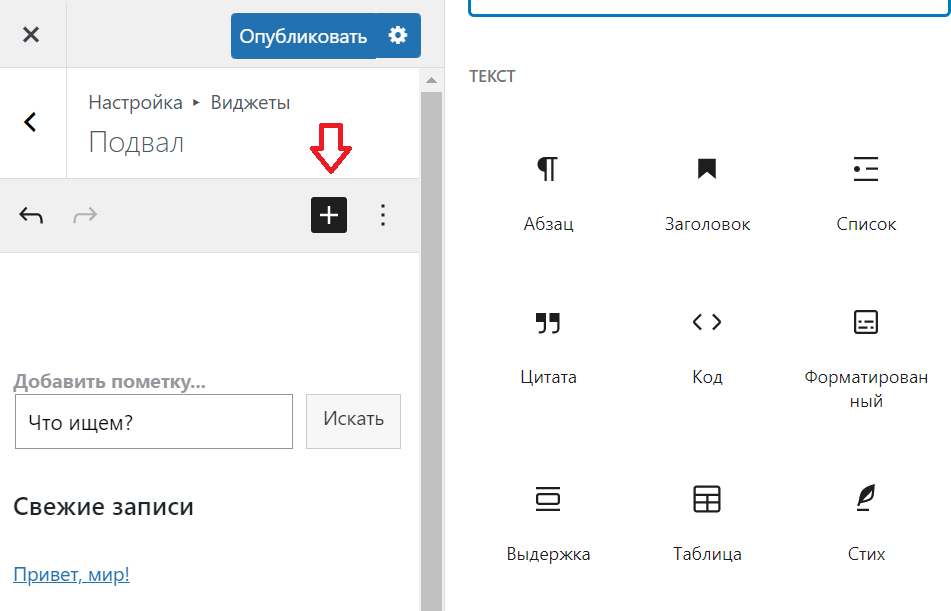
С помощью клавиши «+» можно также добавить в подвал сайта любые блоки Гутенберг.
На закладке «Настройки главной страницы» можно выбрать то, что отображается на главной странице сайта. Это могут быть записи в обратном хронологическом порядке (блог) или статическая страница.
Страница «Blog» была создана ранее как обычная статическая страница без содержимого.
На закладке «Настройки отрывка записи» указывается, что показывать на страницах архивов страниц и записей:
Раздел «Дополнительные стили» дает возможность писать собственные стили CSS для различных элементов разметки сайта.
Дополнительно см.:
2.2 Новые свойства блоков темы Twenty Twenty-One
В теме Twenty Twenty-One появились новые и были расширены возможности настройки стандартных блоков Гутенберг.
Примечание. Чтобы добавить блок, нужно выбрать кнопку добавления блока [+] в панели инструментов в верхней части редактора. Настройки блока раскрываются при нажатии на значок шестеренки в правом верхнем углу.
Новые возможности старых блоков
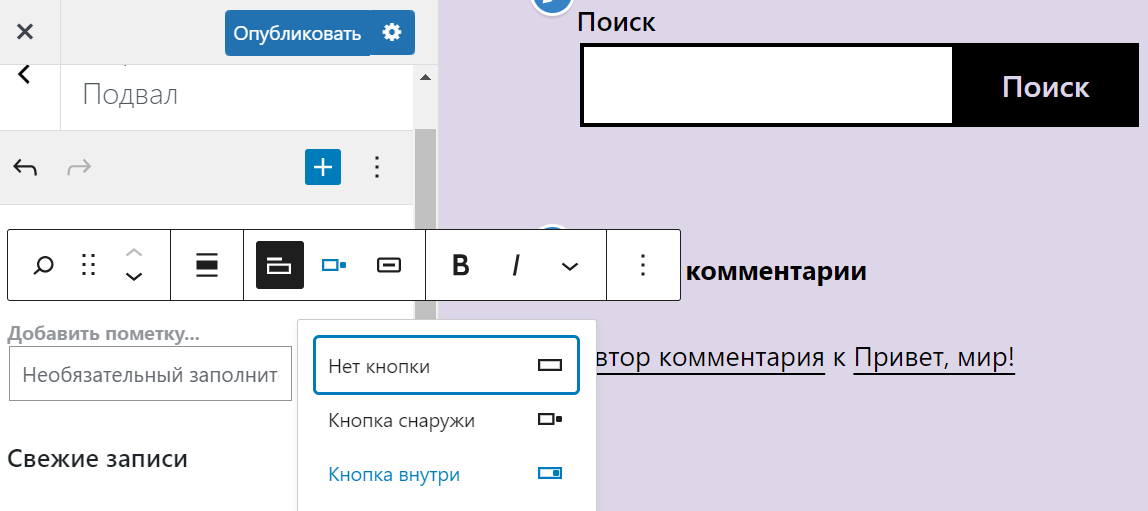
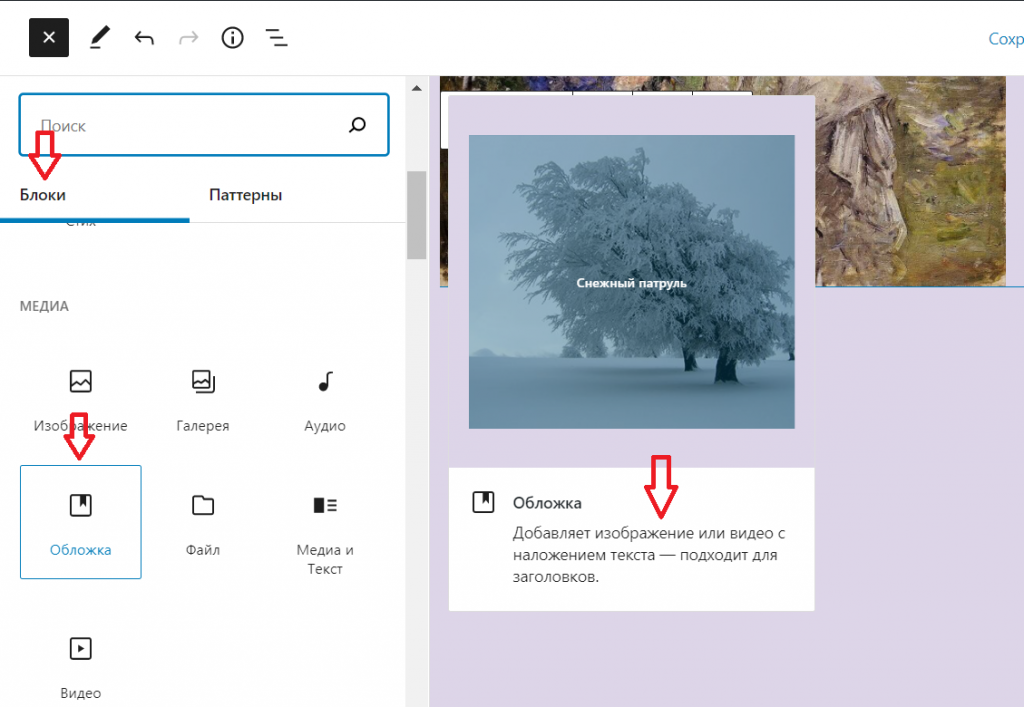
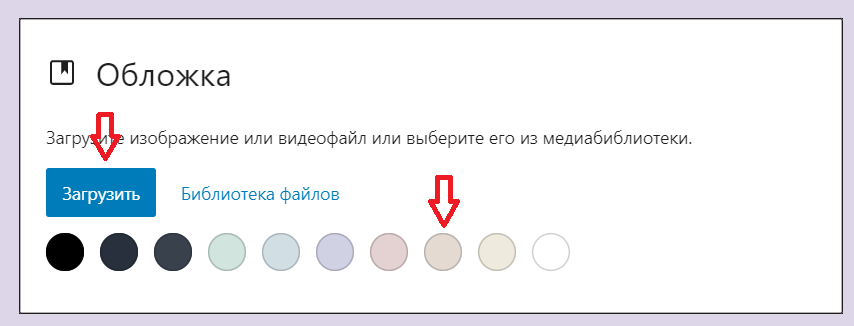
Например, блок «Обложка» добавляет текст с фоном из изображения или видео:
Для этого блока можно не только изменить выравнивание, но и можно изменить положение текста, выбрать вариант с полной высотой, применить к изображению цветные фильтры, добавить границы (рамку), отступ, сделать фон фиксированным или повторяющимся, управлять расположением фона, наложить сверху градиент или сплошной цвет с различной прозрачностью.
В блоке «Изображение» появилась возможность обрезки изображения:
А также возможность выбрать пропорции изображения, вставить текст поверх него и т.д.
Блок «Колонки» теперь имеет возможность задавать также только одну колонку, что бывает удобно при форматировании.
Новые блоки
Блок «Логотип сайта» позволяет установить логотип на любом месте страницы.
Блоки «Название сайта» и «Краткое описание» позволяют заменить соответствующие характеристики для всего сайта.
Блок «Рубрики записи» позволяет вывести список всех рубрик данной записи.
В разделе «Виджеты» можно вывести в любом месте страницы или записи список всех рубрик сайта, список страниц, последние записи, значки соцсетей и др,
2.3 Паттерны блоков темы Twenty Twenty-One
Для темы Twenty Twenty-One были созданы специальные паттерны блоков — заранее оформленные группы блоков, включающие галерею, перекрывающиеся изображения, шаблоны для смешанного содержимого и текста, витрину с двумя изображениями и многое другое.
Для того, чтобы добавить такую группу, нужно выбрать кнопку добавления блока [+] в панели инструментов в верхней части редактора, переключить вкладку на «Паттерны» под строкой поиска и выбрать паттерн.
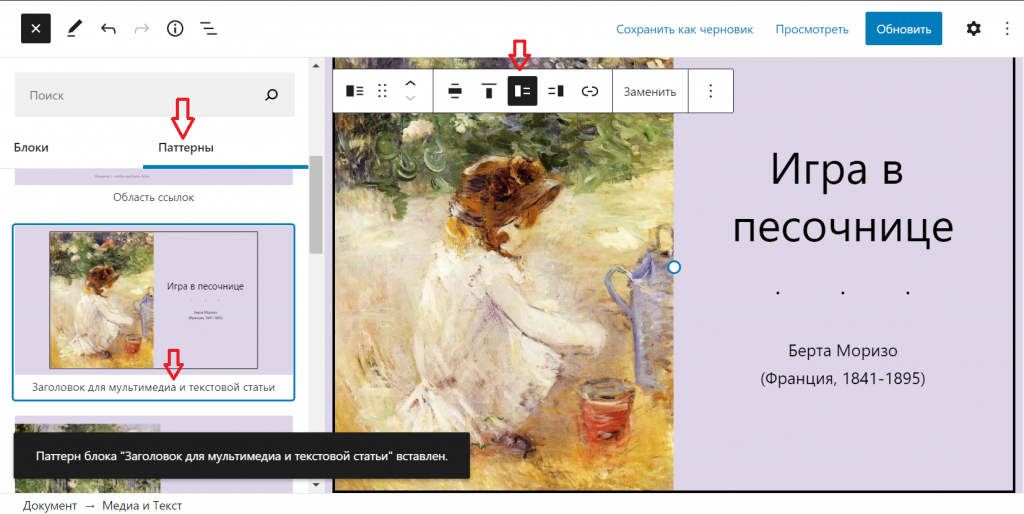
Например, вставим паттерн «Заголовок для мультимедия и текстовой статьи»:
В паттерне можно изменить стиль каждого отдельного блока, например, изменить расположение изображения и текста, стиль и цвет текста; изменить цвет фона и настроить стиль изображения.
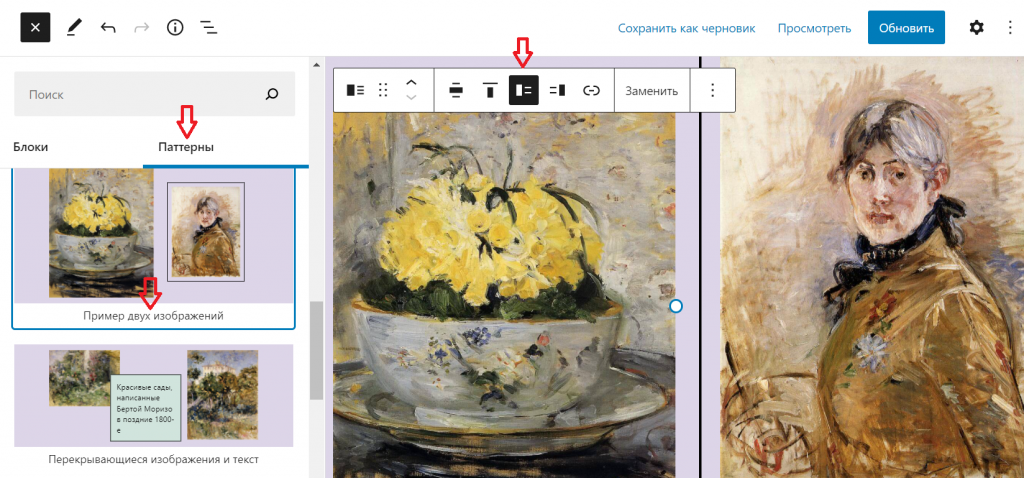
Паттерн «Пример двух изображений» дает группу из двух изображений, оформленных различным образом:
В основе группы лежит блок «Медиа и текст», в текстовую часть которого добавлено еще одно изображение.
Здесь можно менять стили каждого из изображений: добавлять границу или делать изображение закругленным, выравнивать, вставлять ссылку, добавить текст над изображением или подпись, применить цветной фильтр, а также изменять соотношение размеров изображения.
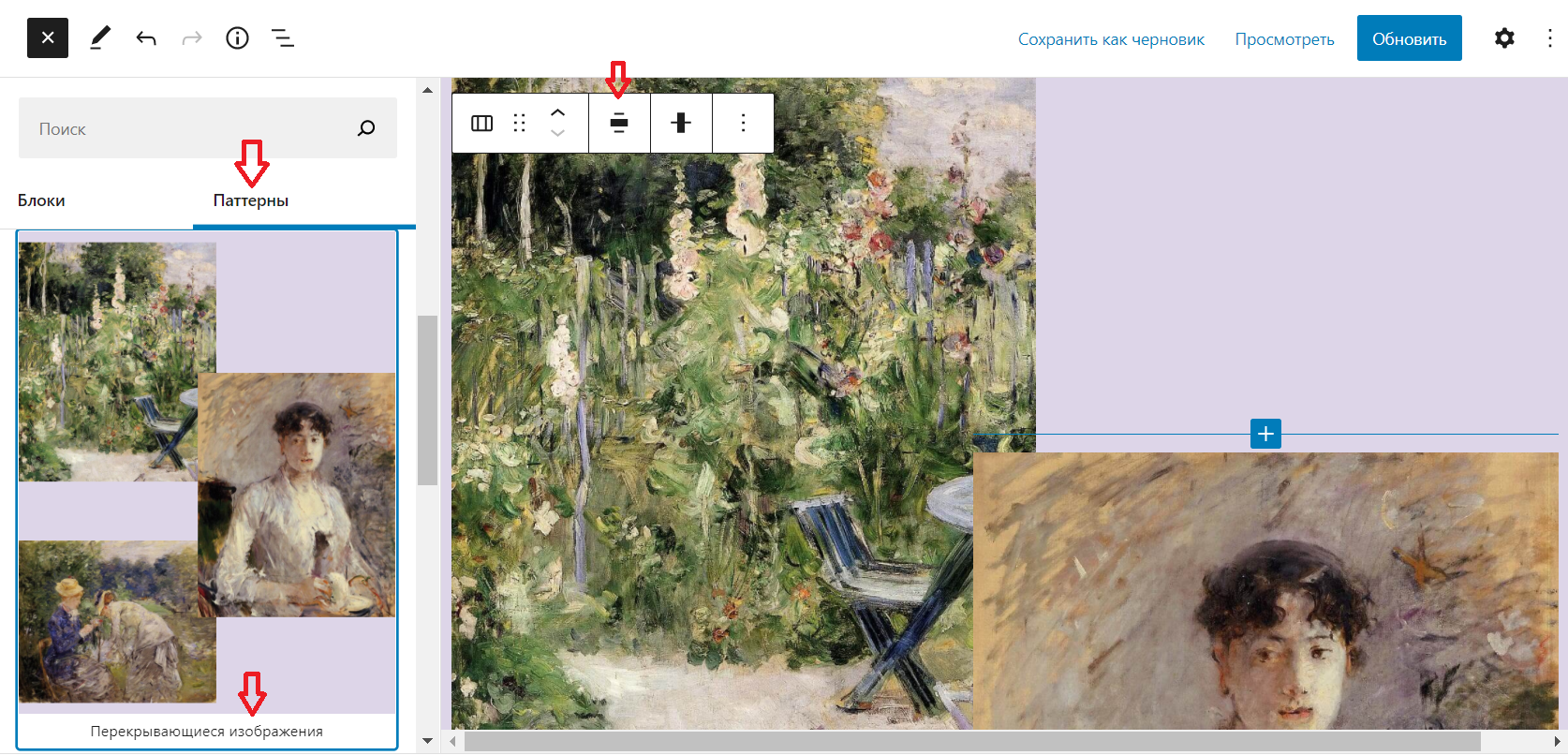
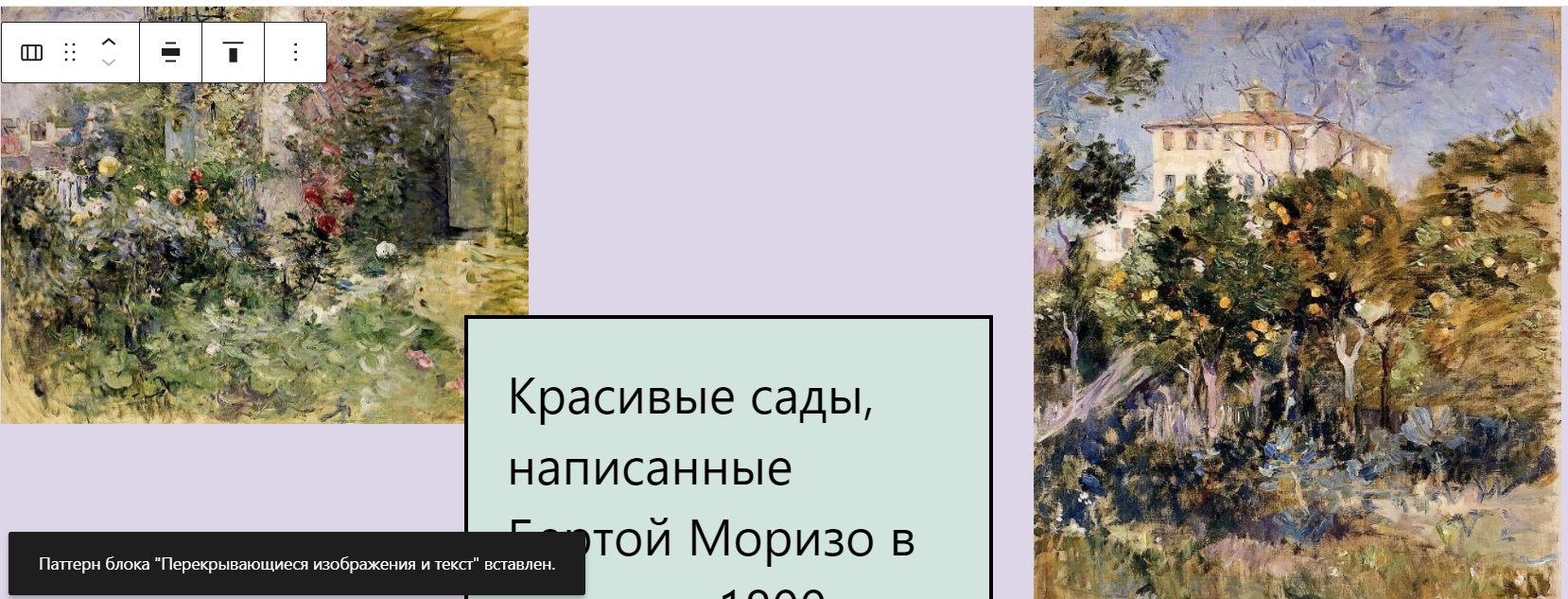
Паттерны «Перекрывающиеся изображения» и «Перекрывающиеся изображения и текст» иллюстрируют возможности появившихся перекрывающихся колонок:
В настройках блока «Колонки» можно выбрать вариант «Перекрытие» или «По умолчанию» (обычный вид колонок).
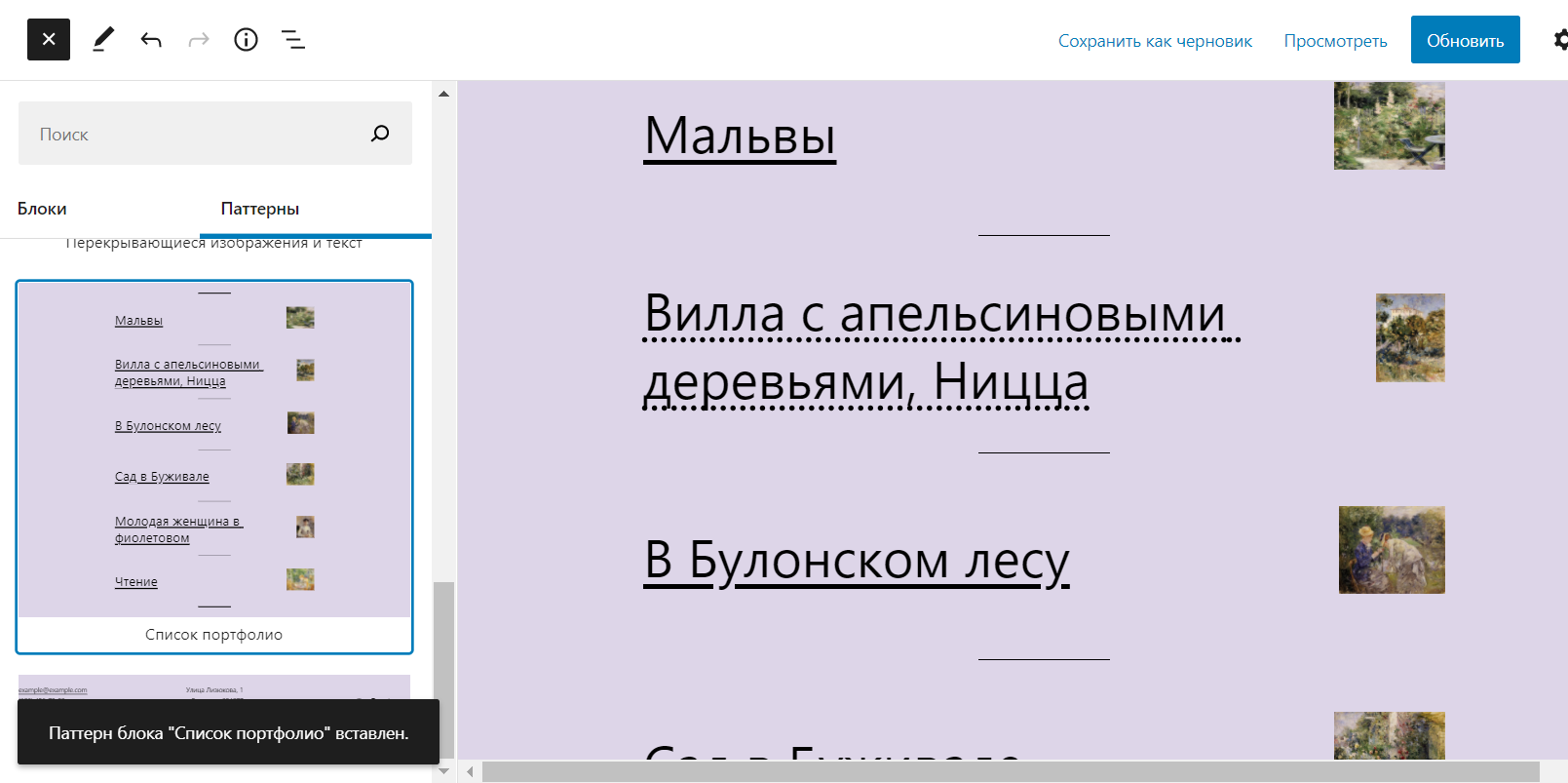
Паттерн «Список портфолио» дает возможность задать список ссылок и изображений в двух колонках:
Паттерн «Контактная информация» позволяет быстро вставить блок с почтовым адресом, e-mail, телефоном, ссылками на социальные сети.
В выпадающем списке на закладке «Паттерны» можно найти другие категории паттернов:
Дополнительно см.:
2.4 Каталог блоков
Дополнительные паттерны блоков можно найти в каталоге блоков по адресу https://wordpress.org/patterns/
Для того, чтобы ими воспользоваться, нужно перейти по ссылке, выбрать подходящий паттерн и нажать кнопку «Copy» («Копировать»).
После этого нужно зайти на страницу или запись, и нажать кнопку «Paste» («Вставить»). Блок появится на странице.
Дополнительно см.:
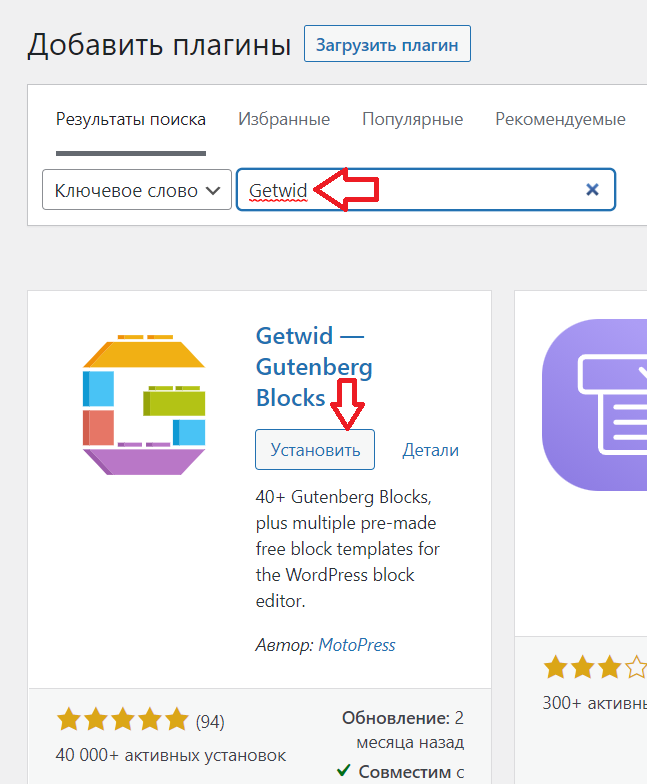
2.5 Блоки и паттерны Getwid
Getwid — библиотека блоков WordPress. Getwid содержит большое количество дополнительных шаблонов дизайна, сгруппированных по назначению.
чтобы добавить блоки Getwid, нужно установить соответствующий плагин:
Теперь новые блоки Getwid можно использовать на страницах и записях сайта.
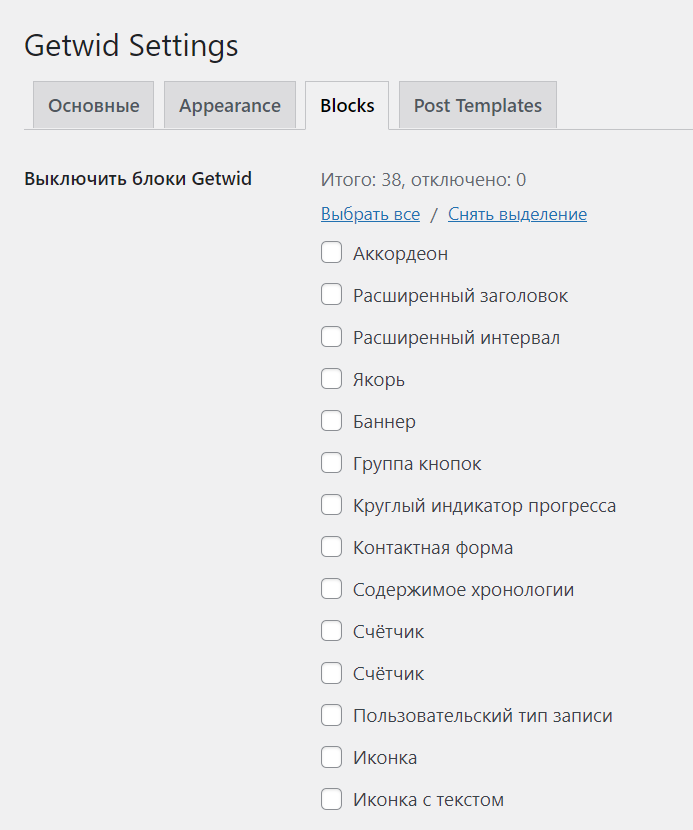
В настройках плагина можно указать способы подключения CSS и JavaScript, ключи доступа для некоторых блоков (Instagram, Google Maps), указать, какие блоки не будут использоваться (если это нужно).
Работа с блоком Getwid «Секция»
Блок «Секция» — контейнер, в который может быть добавлен любой другой стандартный блок или блок Getwid.
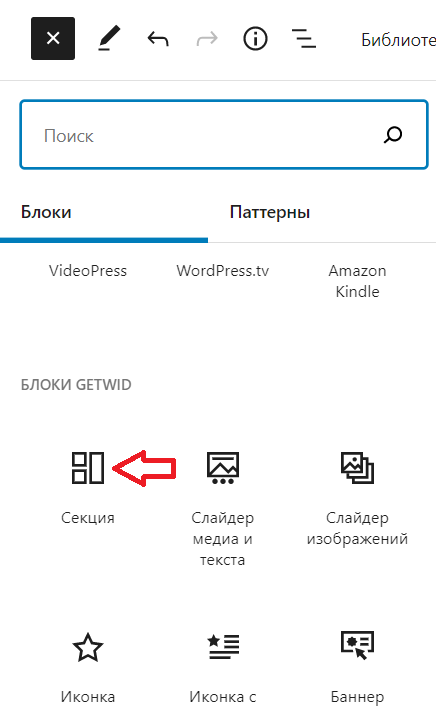
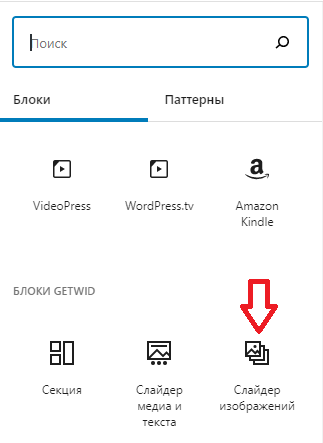
Для вставки блока «Секция», нужно, нажав [+] в левом верхнем углу, найти раздел блоков «Блоки Getwid» и выбрать этот блок:
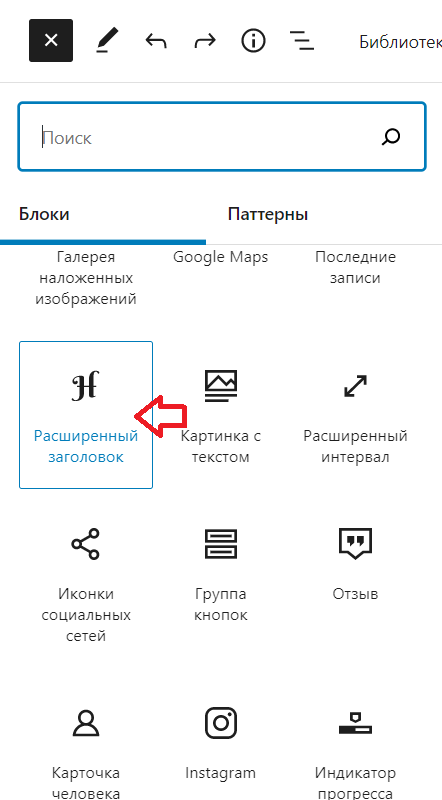
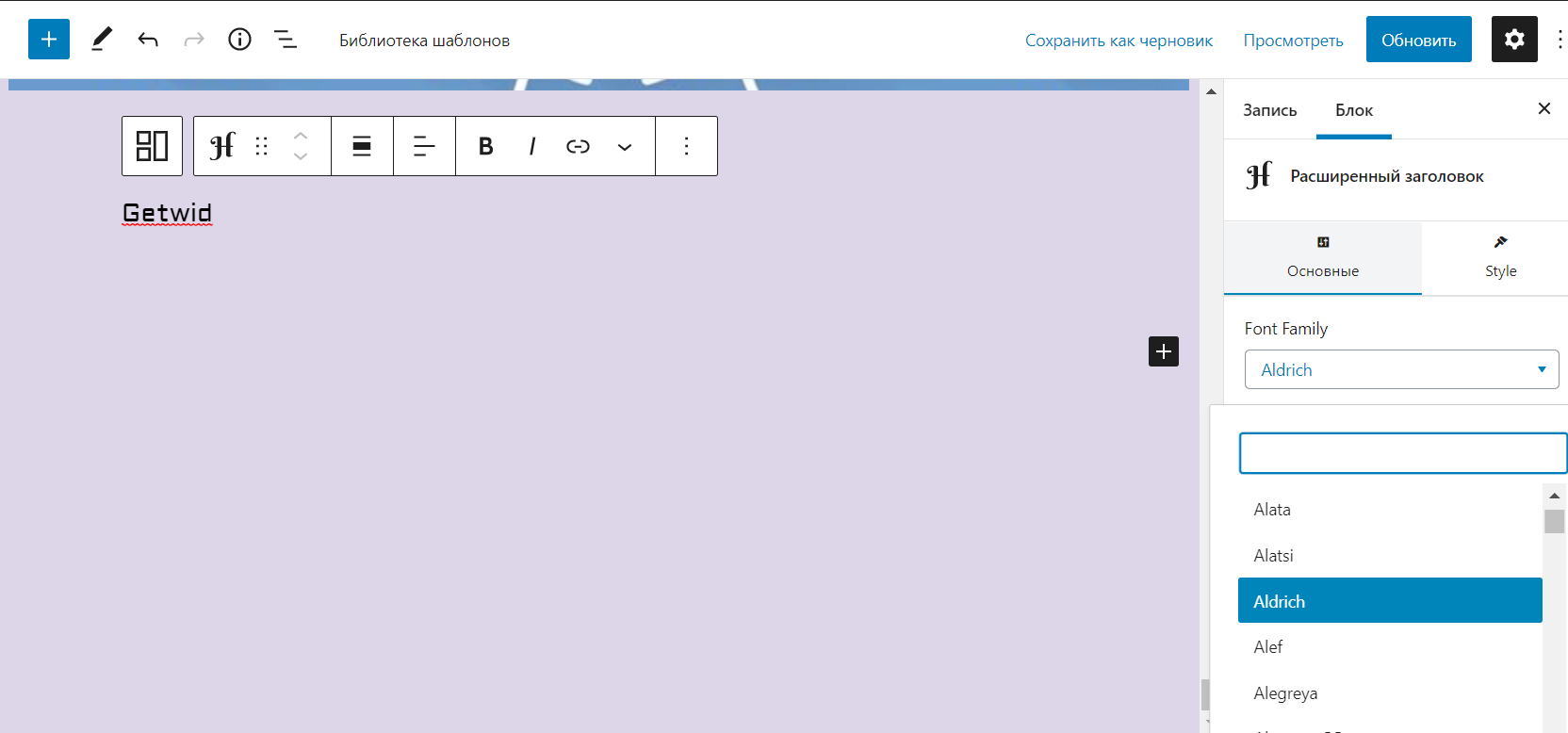
В этот блок можно добавить блок Getwid «Расширенный заголовок»:
Расширенный заголовок может представлять собой элементы div и span, которые можно стилизовать с помощью визуального редактора, а может быть оформлен с помощью тегов h1—h6.
Например, можно для такого заголовка указать шрифт, размер, жирность, стиль и т.д.
Для секции можно задать основные настройки — ширину (по умолчанию, на всю ширину, пользовательскую), высоту, задать расстояние между блоками, выравнивание по вертикали и горизонтали.
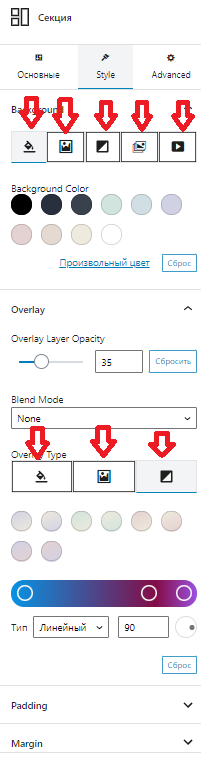
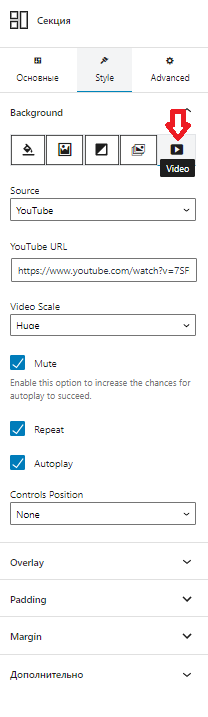
На вкладке настроек Style можно задать различные виды фона — цвет, изображение, градиент, слайдер, видео (youtube или из библиотеки медиафайлов), с возможностью перекрытия полупрозрачным цветом или градиентом, и другими характеристиками.
Блок «Слайдер изображений»
Выбираем «Слайдер изображений»:
В настройках указываем:
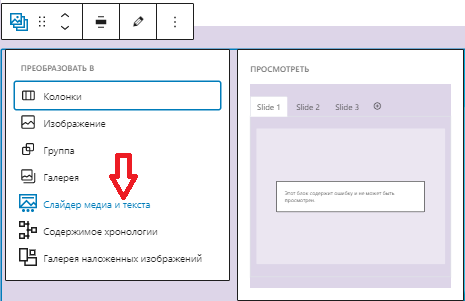
Этот слайдер можно преобразовать в слайдер «Медиа и текст»:
В такой слайдер можно добавлять текст и кнопки.
3 Landing page с якорными ссылками.
3.1 Наполнение сайта контентом
Создать контент можно с помощью блоков редактора Guttenberg.
Например, можно создать заголовок второго уровня «Наши преимущества», нажав на значок «+» и выбрать «Заголовок» (по умолчанию — заголовок второго уровня, но можно выбрать другой).
Таким же образом создадим заголовок «Наш лозунг: Возможности без границ» как заголовок третьего уровня и абзац текста «И еще: Легко!». В абзаце можно выделить «И еще:» жирным шрифтом.
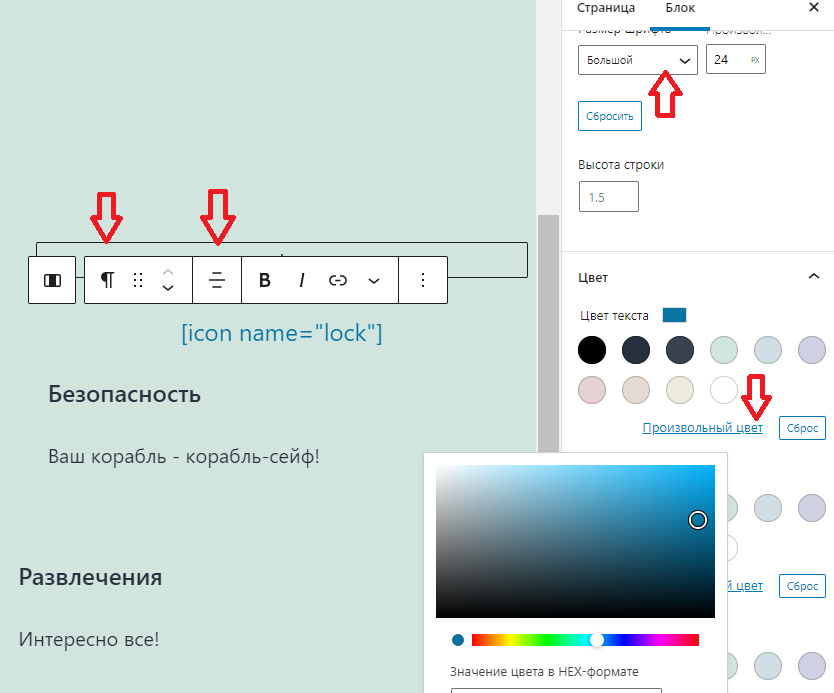
Можно преобразовать заголовок в абзац с помощью кнопки «Изменить стиль или тип блока» и выбрать в правом меню в настройках блока размер шрифта «Большой» или настроить произвольно.
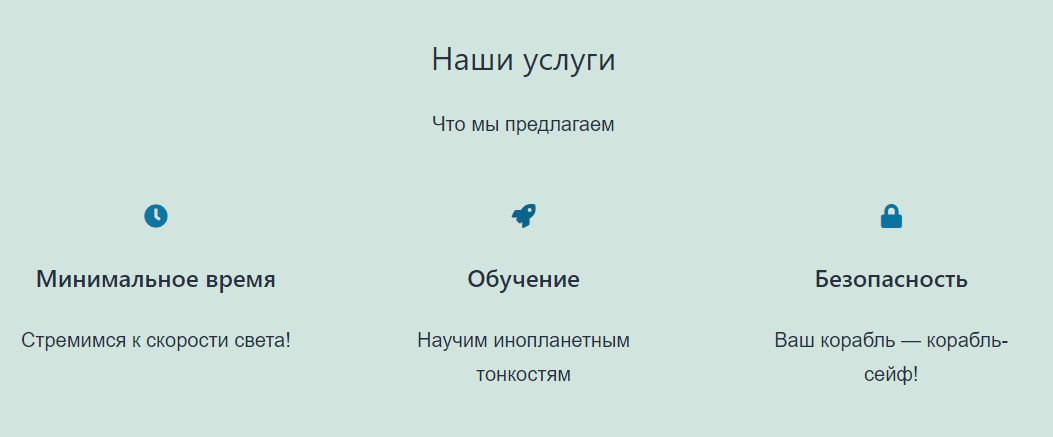
Далее создаются заголовок и абзац «Наши услуги» и «Что мы предлагаем».
Чтобы создать колонки, можно воспользоваться блоком «Колонки» и создать два блока из трех колонок, в которых разместить тексты «Минимальное время — cтремимся к скорости света!», «Обучение — научим инопланетным тонкостям», «Безопасность — ваш корабль — корабль-сейф!».
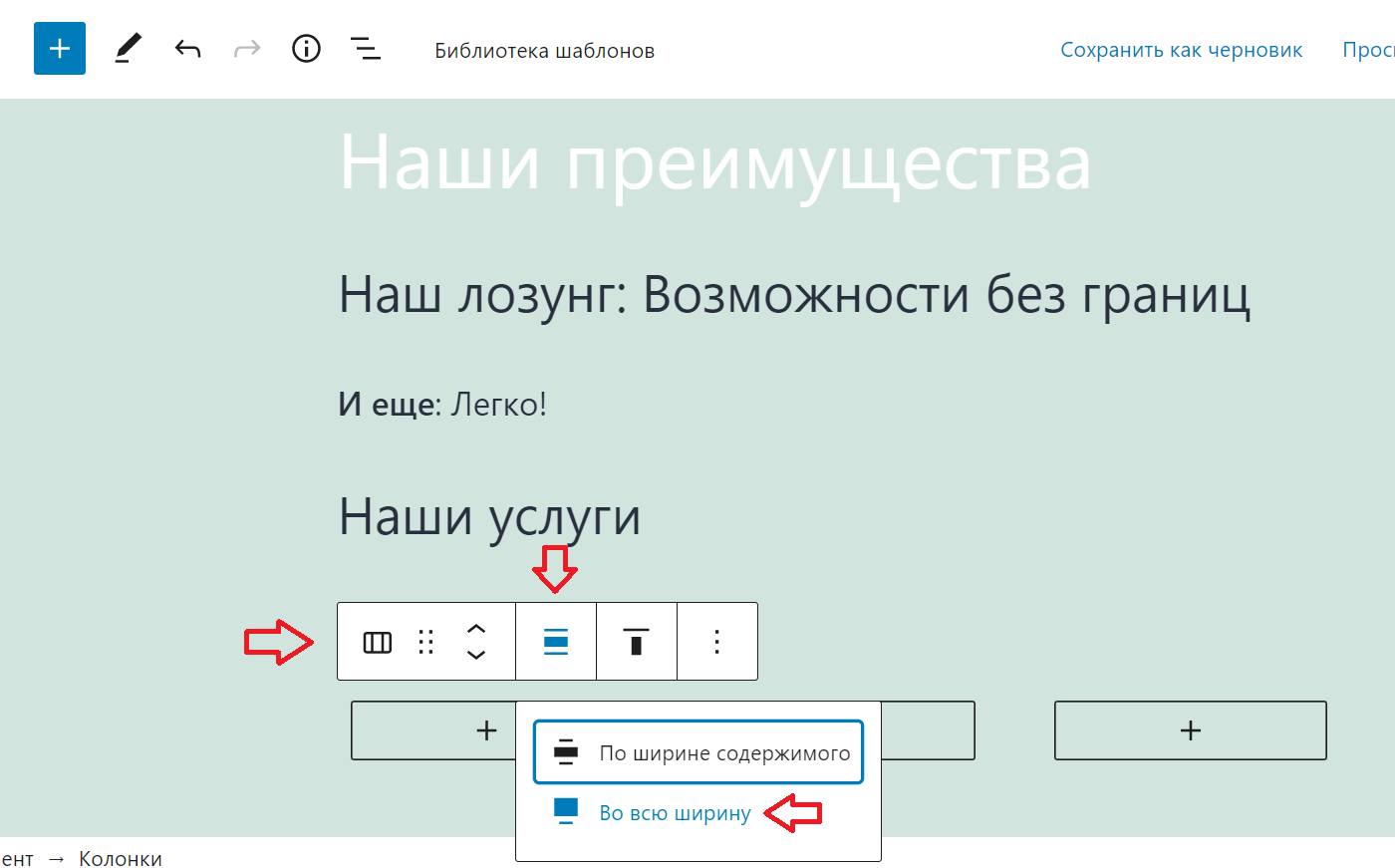
Сделать блок шириной во всю ширину страницы можно с помощью кнопки «Изменить выравнивание» — «Во всю ширину»
3.2 Иконочные шрифты
Воспользоваться иконочными шрифтами можно с помощью плагина Font Awesome (см. https://fontawesome.com/icons?d=gallery&m=free). После установки плагина их можно вставлять с помощью шорткода вида [icon name="rocket"].
Такой шорткод можно вставлять в любой текстовый блок, например, в параграф. В настройках блока можно задать цвет и размер элементов иконочного шрифта.
Можно задать для блока columns пользовательский класс. Для этого после выбора данного блока в правом меню находим пункт «Дополнительно» и прописываем название пользовательского класса (если нужно несколько, то через пробел), например, mywide. Далее в правом меню находим пункт «Внешний вид» — «Редактор тем», по умолчанию выбран файл style.css. При попытке редактирования этого файла всплывает окно с предупреждением «Берегитесь!». Закрываем это окно. В самый конец файла вставляем, например, код
.entry-content > .alignfull.mywide { margin:0; background-color: #fff; padding-bottom: 60px; } .wp-block-columns.alignfull.mywide + .wp-block-columns.alignfull.mywide{ margin-top:0; }
Результат:
Таким же образом создаем раздел «Портфолио».
3.3 Контактная форма
Добавляем контактную форму.
Для этого устанавливаем плагин Contact Form 7.
Если зайти в настройки, уже будет создана форма по умолчанию с шаблоном
<label> Ваше имя (обязательно)
[text* your-name] </label>
<label> Ваш e-mail (обязательно)
[email* your-email] </label>
<label> Тема
[text your-subject] </label>
<label> Сообщение
[textarea your-message] </label>
[submit "Отправить"]
Можно ее использовать, можно создать новую.
Для этого нужно выбрать пункт «Добавить новую», дать ей имя «Регистрация».
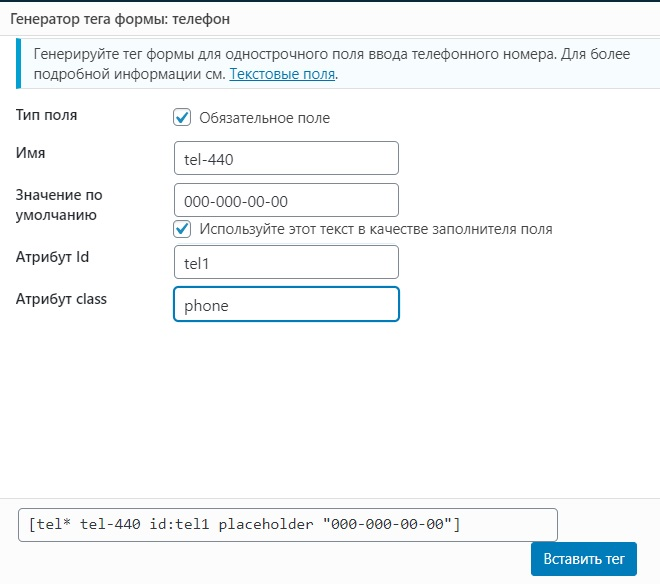
Можно оставить поле для логина, e-mail и кнопку [submit "Отправить"], а также вставить поле для телефона, нажав на кнопку «телефон».
Это приведет к формированию кода [tel* tel-440 placeholder "Ваш телефон"].
Можно убрать метки «Ваше имя (обязательно)» и «Ваш e-mail (обязательно)» и получить код вида
[text* your-name placeholder "Ваше имя"] [email* your-email placeholder "Ваш email"] [tel* tel-440 placeholder "000-000-00-00"] [submit "Отправить"]
В разделе «Письмо» в области «Кому» убираем «[your-subject]», в теле письма убираем «Тема: [your-subject]», а сообщение приводим к виду «Получена заявка от [your-name] ([your-email])»
Далее можно скопировать шорткод [contact-form-7 id="37" title="Регистрация"] и вставить его на нужных местах на странице.
Дальнейшая настройка почты будет производиться на хостинге.
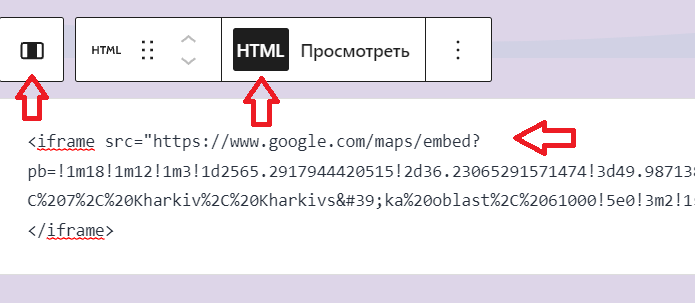
3.4 Карта Google
Установить карту Google можно как код фрейма iframe в блок «Колонки» из одной колонки, в блок «Произвольный HTML».
3.5 Якорные ссылки
Некоторые виды блоков (заголовки, абзацы) позволяют установить уникальный идентификатор — id.
Рекомендуется установить такие id для заголовков «Сервисы», «Портфолио» и т.д. (например, services, portfolio).
Нужно помнить, что на одной странице не может быть одинаковых id. С помощью таких id можно будет настроить переход по якорным ссылкам.
3.6 Якорное меню только на главной странице.
Главная страница сайта представляет собой лендинг с якорными ссылками, которые не имеют смысла на других страницах, например, на странице форума.
Поэтому следует создать новую область для меню, которая отображалась бы только на главной странице, и к ней прикрепить якорное меню, а общие для всех страниц ссылки оставить в обычном меню, которое будет появляться по прежнему на всех страницах.
Чтобы создать новую область для меню, нужно в конце файла function.php («Внешний вид» — «Редактор тем») прописать код:
// Регистрация области для меню
function register_theme_menus() {
$location = array(
'header-menu' => __('Header Menu', 'twentytwentyone'),
);
register_nav_menus($location);
}
add_action('init', 'register_theme_menus');
Здесь функция register_theme_menus() регистрирует новую область для меню, которая называется «Header Menu».
В файле header.php после строки
get_template_part('template-parts/modal-menu');
следует прописать код:
// Вывод меню на главной странице.
if (is_front_page()) {
if (has_nav_menu('header-menu')): ?>
<nav class="header-navigation" aria-label="<?php esc_attr_e('Header Menu', 'twentytwentyone');?>">
<?php
wp_nav_menu(
array(
'theme_location' => 'header-menu',
'menu_class' => 'header-menu',
'depth' => 1,
'fallback_cb' => '__return_empty_string',
)
);
?>
</nav><!-- .footer-navigation -->
<?php endif;
}
?>
Здесь «Header Menu» — имя новой области для меню, «twentytwentyone» – название текущей темы. Это меню будет вставлено по условию if (is_front_page()) — только если страница является главной.
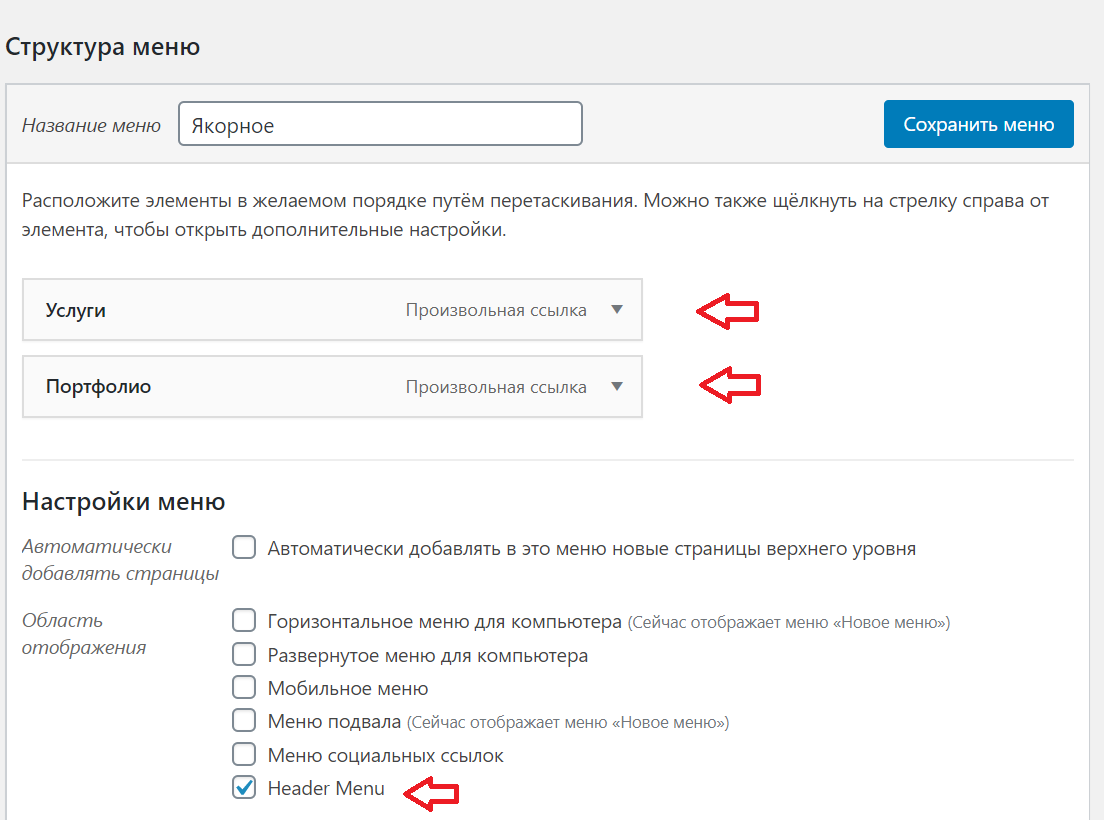
Теперь осталось добавить якорное меню в новую область «Header Menu». Для этого нужно зайти в административной панели сайта Внешний вид – Меню и выбрать для якорного меню новую область:
Стилизовать такое меню можно с помощью селектора
.header-menu li{
display: inline-block;
}
который можно вставить в конец файла style.php («Внешний вид» — «Редактор тем»).
1.7 Плагин Gutenslider (WordPress Slider Block Gutenslider)
Устанавливаем плагин Gutenslider.
На странице выбираем место, где должен находиться слайдер, нажимаем «+» для выбора блоков (в левом верхнем углу страницы) и начинаем в окне поиска набирать слово Gutenslider. После появления блока «WordPress Slider Block Gutenslider» под полем для поиска щелкаем по нему мышкой.
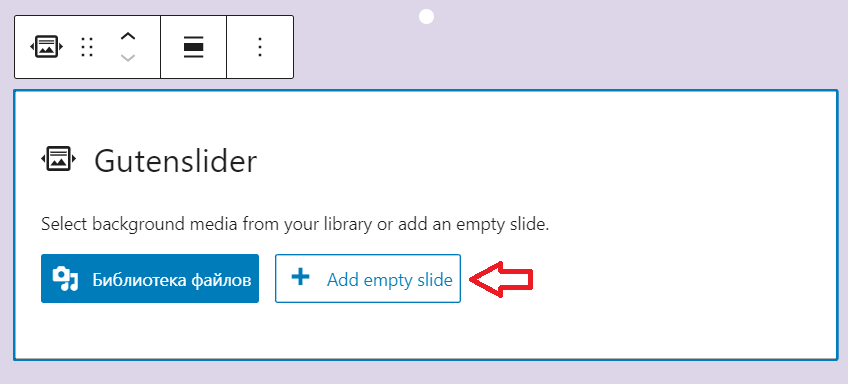
Блок Gutenslider появится на странице:
Нажимаем кнопку «+ Add empty slide».
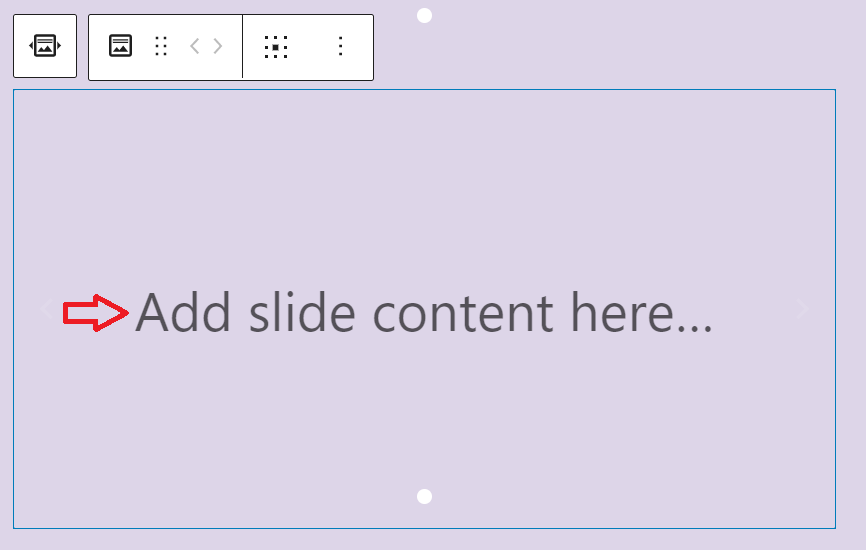
Щелкаем по надписи «Add slide content here…» и вставляем текст
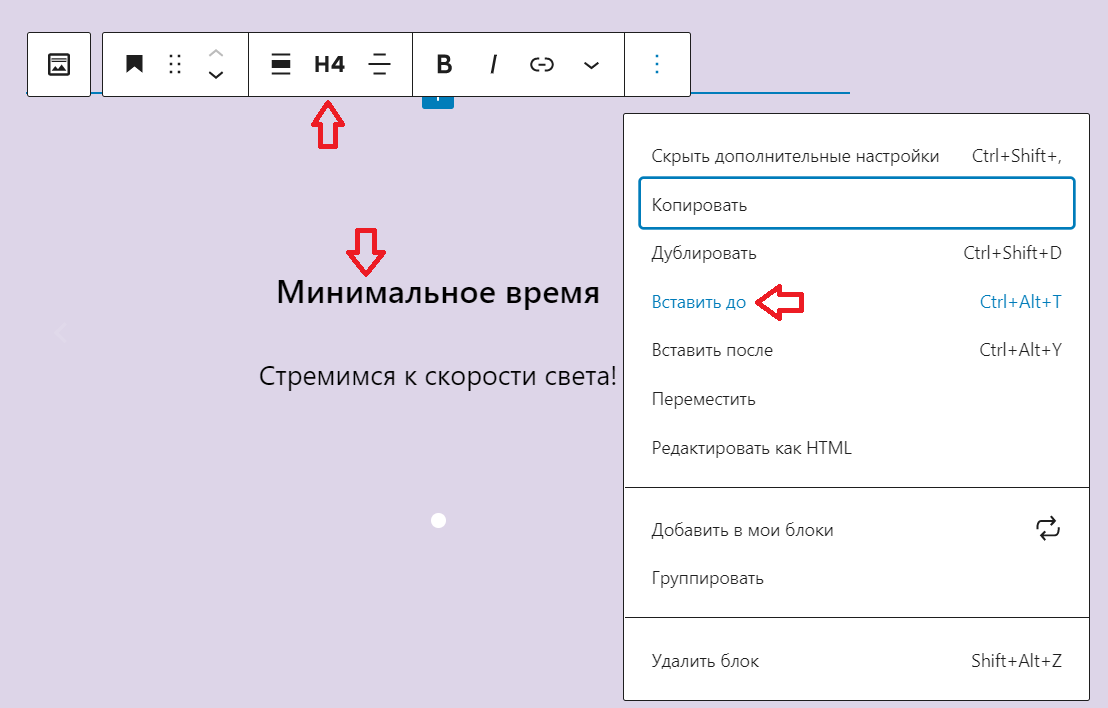
Минимальное время
Стремимся к скорости света!
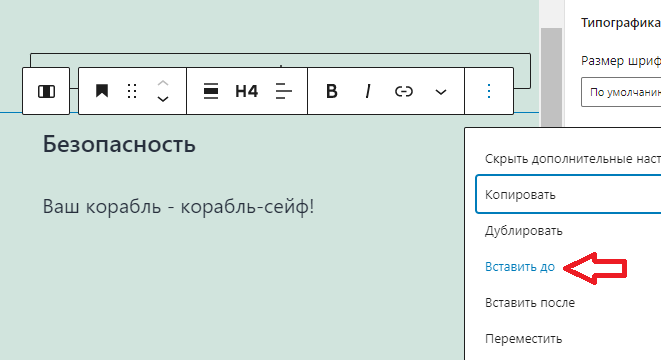
Щелкаем по строчке «Минимальное время», затем — по значку троеточия, выбираем «Вставить до»:
Затем щелкаем по значку «+» и выбираем «Изображение»
Вставляем изображение, размещаем по центру.
Для добавления второго слайда нажимаем на кнопку «Add Empty Slide» и повторяем действия.
Добавляем таким же образом столько слайдов, сколько требуется.
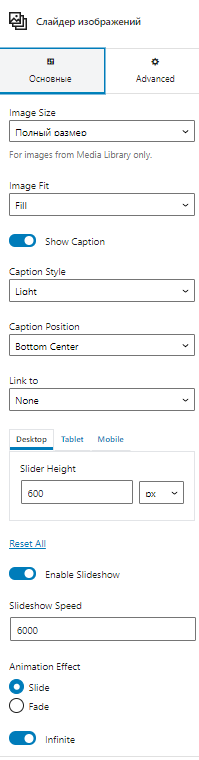
Настройки слайдера (характер смены кадров – «Fade animation» или «Slide animation», высота слайдера, наличие стрелок и точек и т.д.) находятся на правой панели админки и доступны при выборе всего блока.
Можно сделать слайдер во всю ширину страницы:
Нажать кнопку «Обновить» для всей страницы.
- Установить созданную страницу на сайте как главную можно, выбрав пункт меню «Внешний вид» – «Настроить» – «Статическая главная страница», можно установить созданную страницу как главную.
- Страницу сайта «Пример страницы», присутствующую по умолчанию, целесообразно удалить.
- Если сайт будет состоять более чем из одной страницы, следует создать рубрику (категорию), объединяющую по смыслу несколько записей.
Для этого нужно:
- выбрать пункт меню административной панели «Записи» –«Рубрики».
- в списке всех рубрик в правой части страницы нужно выбрать рубрику «Без рубрики» и переименовать ее во «Все путешествия» – эта рубрика является корневой; ярлык можно также переименовать.
- Можно добавить новую рубрику, для этого нужно заполнить поле «Название» (например, «Планеты земной группы»). В качестве родительской рубрики можно выбрать рубрику «Все путешествия», затем – нажать на кнопку «Добавить новую рубрику».
- После добавления можно вернуться к той же форме и по аналогии добавить другие рубрики, например, «Планеты-гиганты».
- Далее можно создать несколько записей по аналогии с созданием страниц («Меркурий», «Венера», «Земля», «Марс», «Юпитер», «Сатурн» и т.д.), при этом в правом меню следует выбрать и установить каждой записи соответствующую рубрику.
Можно проверить в браузере вид каждой записи (кнопка «Предпросмотр» или «Посмотреть запись»).
- Затем следует создать пользовательское меню. Для этого нужно осуществить следующие действия:
- Войти в пункт меню административной панели «Внешний вид–Меню».
- Если по умолчанию присутствует автоматически сгенерированое меню «Главное», можно изменить это меню, удалив ненужные пункты (нажав на стрелку вниз, а затем на ссылку «Удалить») и добавив нужные.
- Можно создать новое меню, нажав на ссылку «создайте новое меню».
- Заполнить меню можно, используя раздел, находящийся слева на закладке «Добавьте элементы меню». Можно добавлять в меню страницы, записи, рубрики, произвольные ссылки.
- Чтобы оформить пункты меню «Планеты земной группы» и «Планеты-гиганты» как пункты меню, выпадающие из пункта «Все путешествия», нужно расположить их под этим пунктом, а затем подвинуть мышкой вправо (расположить с отступом).
- Аналогично можно добавить в меню страницу «Космические путешествия», Для этого следует выбрать на левой панели раздел “Страницы”, выбрать соответствующую страницу и нажать “Добавить в меню”. Затем перетащить мышкой пункт наверх. Далее можно изменить название ссылки (раскрыв с помощью стрелки вниз свойства пункта меню и изменив название в ячейке “Текст ссылки” на “Главная”.
- Якорные ссылки добавляются как произвольные ссылки и имеют вид #services, #portfolio.
Далее – нажать кнопку «Создать меню», или если меню не создавалось, а изменялось — кнопку «Сохранить меню».